200以上 input date 書式 196120-Html input date 書式
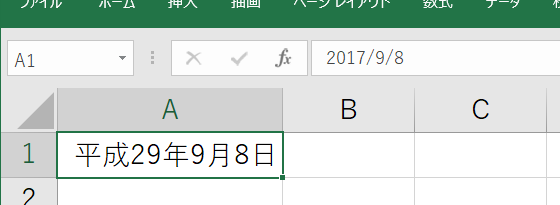
Definition and Usage The format() method formats the specified value(s) and insert them inside the string's placeholder The placeholder is defined using curly brackets {} Read more about the placeholders in the Placeholder section below8」と書式設定された日付データを入力できます。 下図のように「平成29年9月8日」と入力して、 確定すれば「平成29年 9月8日」と書式設定された日付データを入力できます。Document getElementById ( " tomorrow " ) value =

Sas Help Center About Sas Date Time And Datetime Values
Html input date 書式
Html input date 書式-An Abaqus input file is an ASCII data file It can be created by using a text editor or by using a graphical preprocessor such as Abaqus/CAEThe input file consists of a series of lines containing Abaqus options (keyword lines) and data (data lines) The input syntax for keyword and data lines is described in Input Syntax Rules Most input files have the same basic structure年月の書式 入力する年月、及びvalue属性、min属性、max属性の値は、次の書式で記述する必要があります。 YYYYMM 12 年は4桁、月は2桁で入力します。 min属性とmax属性について



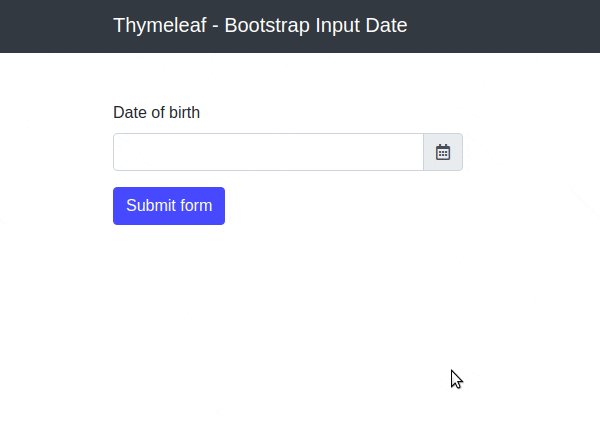
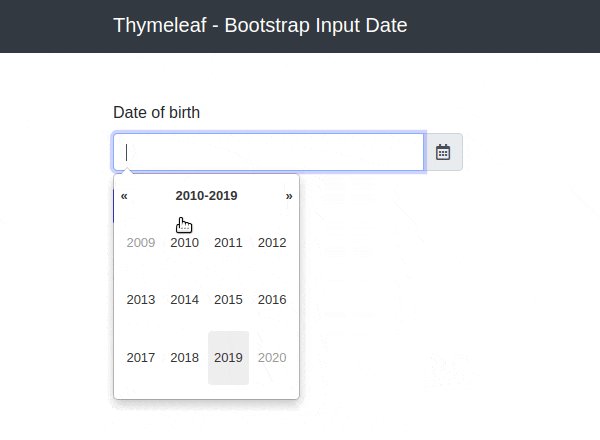
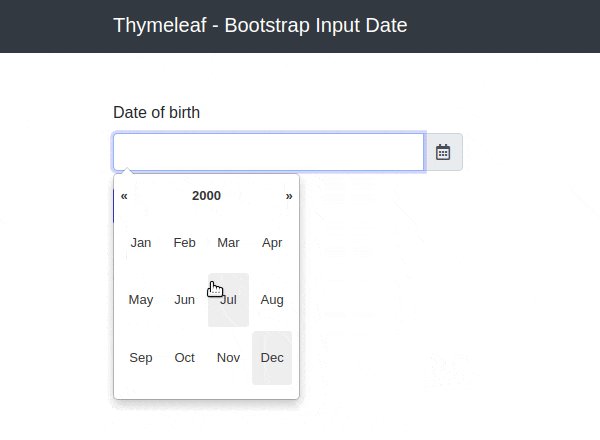
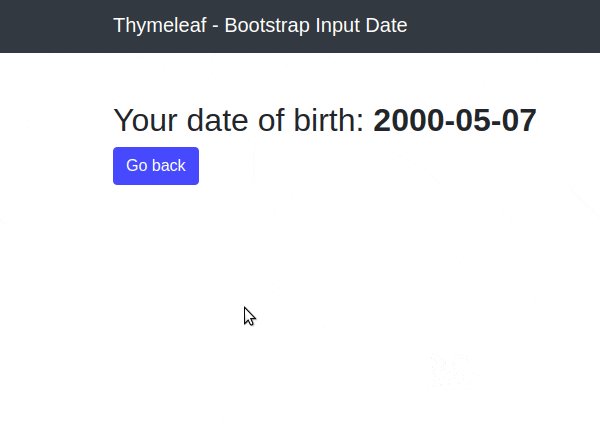
Thymeleaf 3 0を使用した入力フォームのサンプル Qiita
Imports GrapeCityWebInputIMDate ' 日付時刻コントロールの入力書式を設定します。 GcDateTime1Format = New DateFormat("ggg ee年MM月dd日 HH時mm分ss秒") ' 日付時刻コントロールの表示書式を設定します。WITH dates AS ( SELECT date'' d FROM dual union SELECT date'' d FROM dual union SELECT date'1501' d FROM dual ) SELECT d "Original Date", to_char (d, 'ddmmyyyy') "DayMonthYear", to_char (d, 'hh24mi') "Time in 24hr format", to_char (d, 'iwiyyy') "ISO Year and Week of Year" FROM dates;使用方法 はじめに Date Picker コンポーネントを初期化する前に、IgxDatePickerModule を appmodulets ファイルにインポートします。 日付ピッカーが IgxCalendarComponent を使用し、タッチ操作のために BrowserAnimationsModule と HammerModule に依存関係があり、これらも AppModule に追加する必要があります。
//翌日の日付を取得 var yyyy = tomorrow getFullYear ();書式形式の指定の詳細については、「書式形式について」を参照してください。 As an example of specifying a format picture appropriate for the data type, the format picture "# #/4 UU" formats the number 1243 in as 12 2/4 INCHES日付の書式と妥当性をチェックするphpで日付書式の形式と、その日付自体が正しいかをチェックする方法をメモ。環境:php 744日付書式の形式をチェックする日付の値が、あらかじめて決めておいた形式の書式であるかを確認する。(形式) yyyymmdd年(西暦 )4ケタ月 2ケタ(もしくは1ケタ)日
Input type="date"タグの書式 input type="date"タグに対応しているブラウザ Internet Explorer 9:×;Tomorrowjs function () { var tomorrow = new Date ();Start Date クロムでクリックすると、日付ピッカーがポップアップします: しかし、Firefoxでクリックすると、datepickerがポップしません アップ:


日付入力をスマートにこなすための小技3選 エクセルサプリ



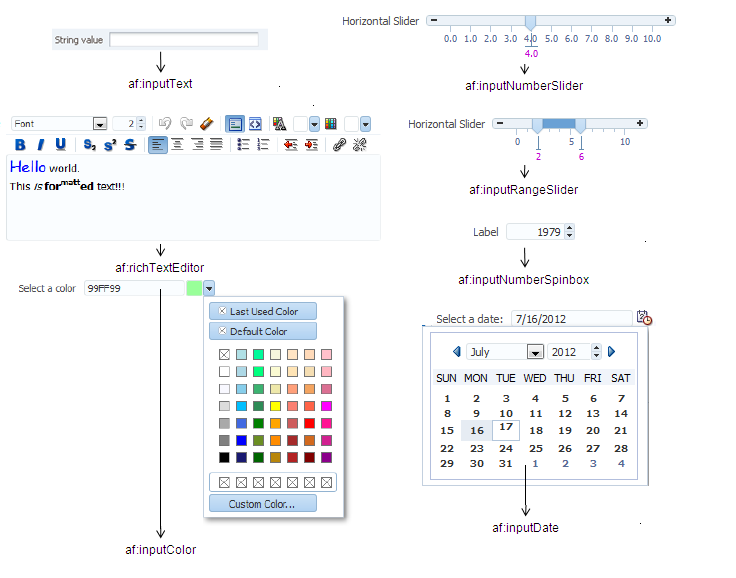
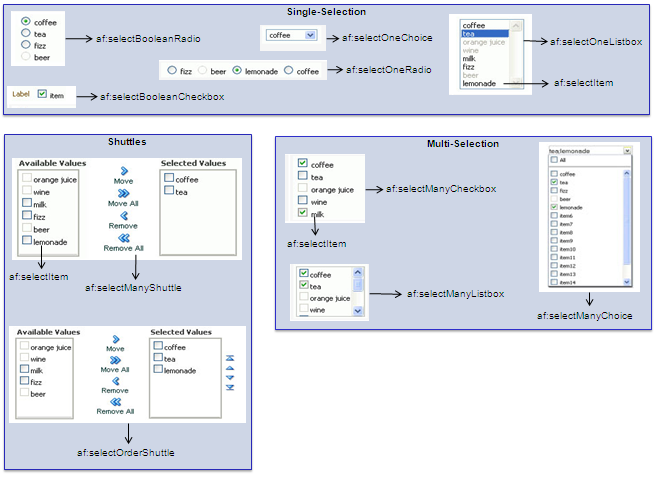
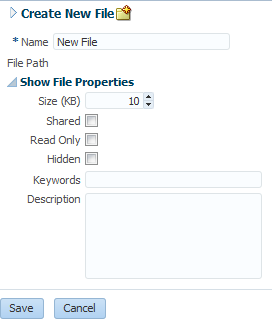
Using Input Components And Defining Forms
Type属性ごとに、その 書式 に合わせる必要があります。 typeの値 valueの値 適用例 "date" "1304" "date"書式設定操作では、日時インスタンスの ToString メソッドまたは複合書式指定をサポートするメソッドで、カスタム日時書式指定文字列を使用できます。 In formatting operations, custom date and time format strings can be used either with the ToString method of a date and time instance or with a method that supports composite formattingVBAコード:セルの書式設定を保護しますが、データ入力のみを許可します Sub AllowDataEntryOnly() ActiveSheetProtect Userinterfaceonly=True, AllowFiltering=True Range("C2C")Locked = False MsgBox "Only allow data entry in range C2C", vbInformation, "Kutools for Excel" End Sub


Motif 2 1 Data Sheet



Langcomp
自由書式入力で日付に変換可能な値は、JavaScriptにおけるDateオブジェクトの parse メソッドが日付と認識する文字列に限られます。 西暦2桁入力 通常、西暦2桁で入力すると、コントロールパネルの設定に従って4桁の西暦に変換されます。Javascript 日付入力 input type date 書式 AngularjsとHTML5の日付入力値日付入力に読みやすい日付の値を表示させる方法を教えてください。 (5) 私はHTML5の日付入力を持っており、その値をデフォルトで私のモデルの日付プロパティの値に設定したいと思います。HTML5パターンでユーザーを制限するには、 mm/dd/yyyy という形式で日付を入力するだけです。 最も簡単な方法は、読み取り専用属性を使用して直接的なユーザー入力を防止することです。 あるいは、パターン属性に基づいたHTML5検証を使用することもできます。 日付入力パターン(dd / mm / yyyyまたはmm



Input Type Date Html 超文本标记语言 Mdn


Fab Academy 16
Tomorrow setDate ( tomorrow getDate () 1 );Firefox 90:× Opera 116: Chrome 160:× Safari 51:× ※Windows 7上で動作確認を行っています。 ※ブラウザの設定より、異なる挙動をする場合があります。 inputVar mm = ( " 0 " ( tomorrow getMonth () 1 )) slice ( 2 );



Bootstrap4準拠のdatepickerを実装する Tempus Dominus Qiita



Using Input Components And Defining Forms
H 先行ゼロのない 12 時間形式 (112) で時間フィールドを書式設定します。 hh 先行ゼロのある 12 時間形式 (0112) で時間フィールドを書式設定します。 H 先行ゼロがない 24 時間形式 (023) で時間フィールドを書式設定します。 HHSafari(Mac)では、 と同様の表示になります。 ・初期値有り() 初期値の設定は value に表示したい日付を入力する。 ※value の形式は yyyymmdd である必要があります。日付の書式 入力する日付、及びvalue属性、min属性、max属性の値は、次の書式で記述する必要があります。 YYYYMMDD 1216 年は4桁、月・日は各2桁で入力します。 min属性とmax属性について



Php 日付の形式 妥当性チェック Sample Points Lines



Javafx Datepicker
Input type = 'date' に初期値を設定したいときの日付フォーマット HTML5 More than 5 years have passed since last update 意外と情報が少なかったのでメモ。 Copied!The date components are currently used in date filters By default the grid will use the browser provided date picker for Chrome and Firefox (as we think it's nice), but for all other browsers it will just provide a simple text field日付を入力するところにカーソルを表示します。 挿入タブのテキストグループにある 日付と時刻をクリックします。 表示形式で表示したい日付の表示形式を選択して、 OKボタンをクリックします。 日付が入力されました。 入力される日付は PCのカレンダーの日付が使用されます。 全角文字で入力したいときはダイアログボックスの「全角文字を使う」に



Input Type Date Html 超文本标记语言 Mdn



019 Datetime Japan Package Bot Store
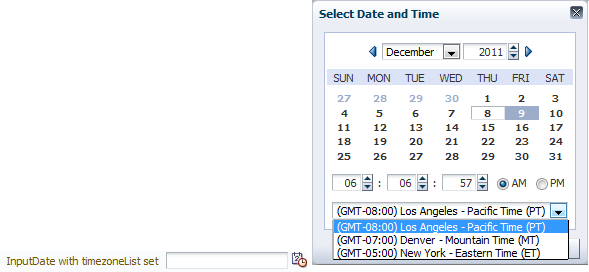
Available Types¶ class datetimedate An idealized naive date, assuming the current Gregorian calendar always was, and always will be, in effect Attributes year, month, and day class datetimetime An idealized time, independent of any particular day, assuming that every day has exactly 24*60*60 secondsInputDate コントロール用のAngularJSディレクティブ。 wjinputdate ディレクティブを使用して、AngularJSアプリケーションに InputDate コントロールを追加できます。 ディレクティブ名とパラメーター名の書式は、キャメルケースではなくダッシュで結んだ小文字にする必要があります。 次に例を示します。 InputDate コントロールその他、日付や時刻入力用のinput type 「datetimelocal」以外にもhtml5には便利な日付や時間系のinput typeがあるので、紹介します。 日付のみ選択 年月のみ選択 週で選択 その年の何週目か、っていう選択。 時刻のみ選択



Filemakerでヤマト運輸 お届け予定日検索 Youtube


日付入力をスマートにこなすための小技3選 エクセルサプリ
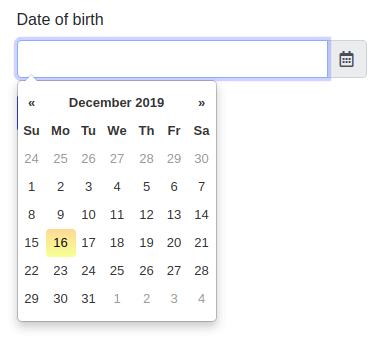
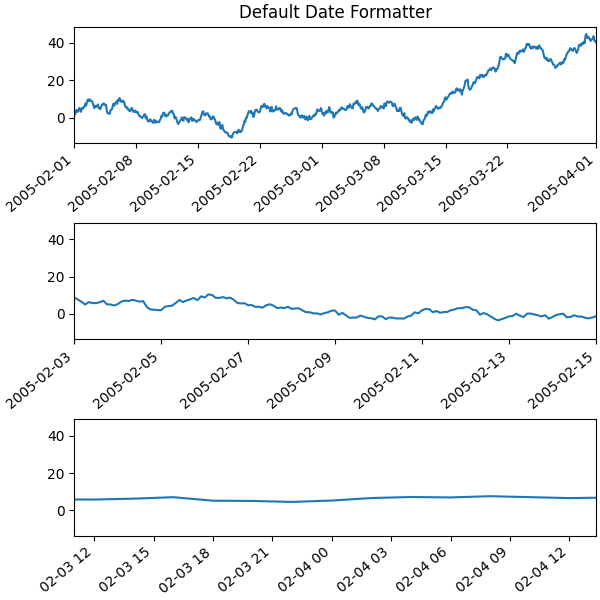
Jul 21, · 7 Date input formats First, a quote Our units of temporal measurement, from seconds on up to months, are so complicated, asymmetrical and disjunctive so as to make coherent mental reckoning in time all but impossible Indeed, had some tyrannical god contrived to enslave our minds to time, to make it all but impossible for us to escapeThe datepicker is tied to a standard form input field Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close If a date is chosen, feedback is shown as the input's valueOct , 16 · input本体は、枠や背景を消して、文字だけ見えるようにします。 HTMLとCSSはそれぞれ次の通りです。 HTML CSS



Thymeleaf 3 0を使用した入力フォームのサンプル Qiita



Input Type Month Html Hypertext Markup Language Mdn
Please suggest a solutionHTML5のinputtype=emailは制限が厳しすぎて使えないという話 blogryownet HTML5の新しいinput typeを試してみる « arajininfo blog HTML5で追加されたinput要素のタイプはiPhone、Androidでどのくらい使えるのか | DevelopersIOInput_date_format は、field_expression が正しい日付として設定されている場合、省略できます。 TODATE では、次の入力形式の文字列を使用できます。 'BASIC' 使用可能な形式



Tsv String Filter By Datetime Questetra Support



Creating A Summary List Adobe Campaign
作成日 最終更新日 文書種別 使用方法 詳細 Wijmo ウィジェットはglobalizeculturesjs でサポートされているカルチャを culture オプションに設定することでローカライズできます。詳細については製品ヘルプのローカライズとグローバライズで確認することができます。 ここではHow can I format the date using jQuery I am using below code but getting error $("#txtDate")val($formatdate(new Date(), 'dd M yy'));Var dd = ( " 0 " tomorrow getDate ()) slice ( 2 );



Htmlでinputタグのtype Date で日付を入力する方法を現役エンジニアが解説 初心者向け Techacademyマガジン


日付入力をスマートにこなすための小技3選 エクセルサプリ
タグのtype属性でtype="datetime"を指定すると、 UTC(協定世界時)による日時の入力欄が作成されます。入力された値はグローバル日時を表すことになります。 name属性は入力欄に名前を付ける属性ですが、でデータが送信される際、 name属性で指定した名前と、入力された値が一The PostgreSQL formatting functions provide a powerful set of tools for converting various data types (date/time, integer, floating point, numeric) to formatted strings and for converting from formatted strings to specific data types Table 925 lists them These functions all follow a common calling convention the first argument is the value to be formatted and the second argument is aInput type = 'date'に初期値を設定する input type = 'date'に初期値を設定したいときの日付フォーマットは です YYYYMMDDの形式で入れると設定できます input type = 'date'に現在日付を設定する これを現在日付で入力する場合は以下の



Solved Reservation System App Power Platform Community



Sas Help Center About Sas Date Time And Datetime Values



Html5 フォーム Input要素 日付の入力欄を作る Index



Ibm 5550 Wikiwand



Formatting Adobe Campaign



Intra Mart Accel Platform Documentation


Scilab Users Mailing Lists Archives Scipad


Fab Academy 16



Kubuntu 04的日语输入 未找到kcmodule



Using The Presenter Console



Cs1636 Gui Japanese Input Method Won T Work Correctly In The Text Field When This Field Has Relevance Rule Which Includes It S Own Field In The Definition



Free Software Uuware



Epb1 Verfahren Und System Zur Erstellung Und Gebrauch Eines Photoalbum Google Patents



Google Released Google Japanese Input Front End Processor Gigazine


Fab Academy 16



Spring Boot Bootstrap Thymeleaf Input Date Frontbackend



Epb1 Verfahren Und System Zur Erstellung Und Gebrauch Eines Photoalbum Google Patents



Cna 一种表格操作方法及装置 Google Patents



Olegafiwy3wkcm



Yearly Uipath Community Forum



Input Type Date Html 超文本标记语言 Mdn



Using Input Components And Defining Forms



Thymeleaf 3 0を使用した入力フォームのサンプル Qiita



Using Input Components And Defining Forms



Formatting Adobe Campaign



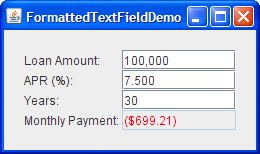
How To Use Formatted Text Fields The Java Tutorials Creating A Gui With Jfc Swing Using Swing Components



Extensions Tekla User Assistance


A Taste Of Microscript



書式設定 Api コンポーネント Power Apps Microsoft Docs



Sas Help Center About Sas Date Time And Datetime Values


Use Conditional Formatting Rules In Data Studio Data Studio Help



Eye Gaze Input System Suitable For Use Under Natural Light And Its Applications Toward A Support For Als Patients Intechopen



和暦で入力したい Excel エクセル の使い方 セルの書式設定 日付 時間の表示形式



Format Dates



Organisez Les Donnees Separees Par Dossier Avec Python


Install Tesseract Ocr Windows Skyeyfood



Sas Help Center About Sas Date Time And Datetime Values



Spring Boot Bootstrap Thymeleaf Input Date Frontbackend



Input Type Datetime Local Html Hypertext Markup Language Mdn



Oracle Jetコンバータの使用



Yearly Uipath Community Forum



Openweather Weather Forecast Get By Date Questetra Support



Input Type Date Html 超文本标记语言 Mdn



Olegafiwy3wkcm



Formatting Adobe Campaign



Datemash安卓下载 安卓版apk 免费下载



Sas Help Center About Sas Date Time And Datetime Values



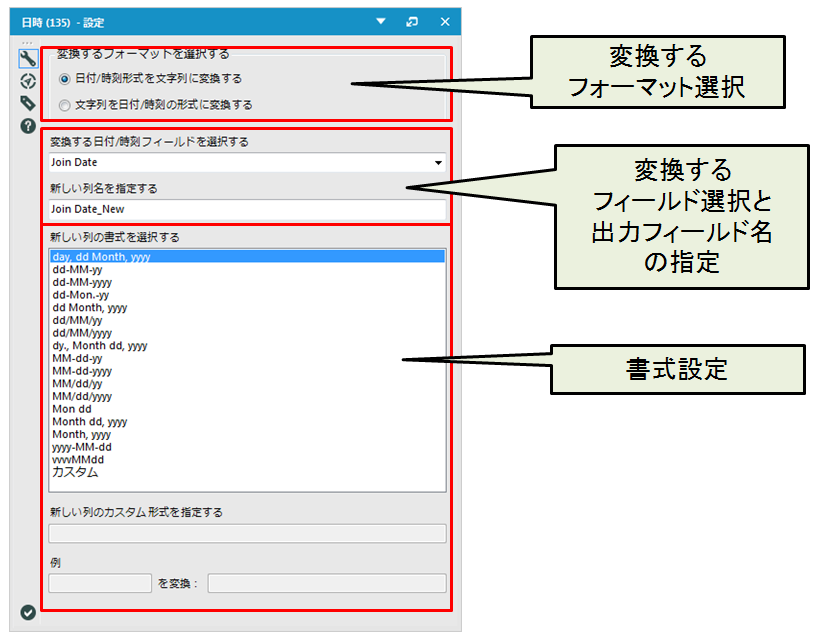
Alteryxアイコン0連発 日時ツール Date Time Tool Kcme Techblog



Comment Mettre En Forme Conditionnelle En Fonction De La Frequence Le Nombre Texte Le Plus Courant Dans Excel



Art Plus 0 Feb 19 By Artmap 藝術地圖 Issuu


Input Type Time Html Hypertext Markup Language Mdn



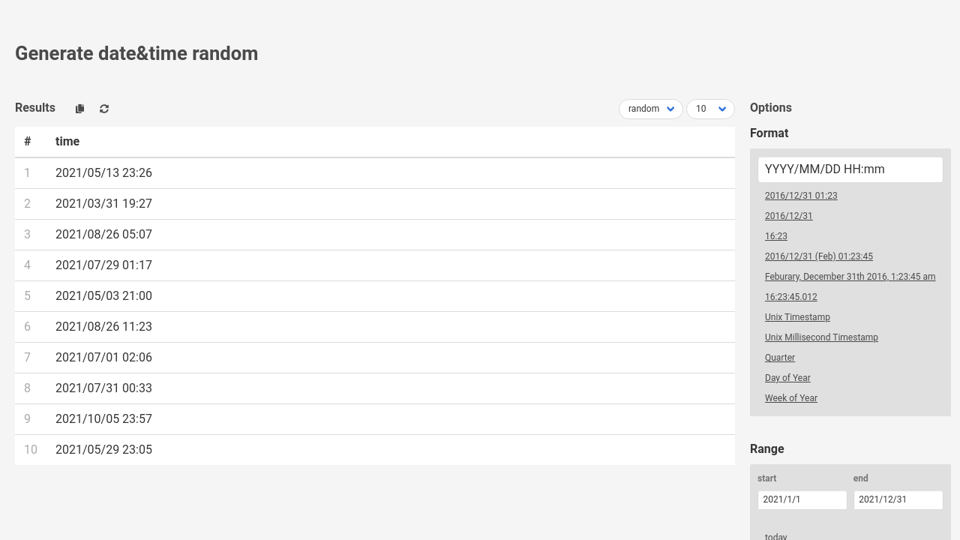
Generate Date Time Random



Input Type Month Html Hypertext Markup Language Mdn



Using Input Components And Defining Forms


Confluence Mobile Yellowfin Wiki 日本語版



Using Input Components And Defining Forms



Any Data Type Delete Questetra Support



マスタ タイトルの書式設定 Xm 1630 Mpeg 2 Ts Multiplexing Board For Terrestrial Digital Broadcasting Manualzz



Using Input Components And Defining Forms



Jose Mujica Scbwi Japan Translation Group



Using Input Components And Defining Forms



Solved Reservation System App Power Platform Community



How To Easily Change Input Languages In Windows 10 Make Tech Easier



Sas Help Center About Sas Date Time And Datetime Values



Using Input Components And Defining Forms



Format Dates



Yearly Uipath Community Forum



Using Input Components And Defining Forms



Using Input Components And Defining Forms



Ibm 5550 Wikiwand



Formatting Adobe Campaign



Formatting Date And Time Wordpress Org


日付入力をスマートにこなすための小技3選 エクセルサプリ



Xario 0 Model Tus X0 Fundamentals Operation Manual Ver D Pdf Download


Shopee助手 Chrome Web Store



Used Belonging To Ssd 128g Gaming 15 6 Type Dell Latitude E6540 Win10 64 Pro Four Generations I7 16gb Amd Radeon Hd 8790m Radio Kingsoft Office 16 Office Be Forward Store
コメント
コメントを投稿